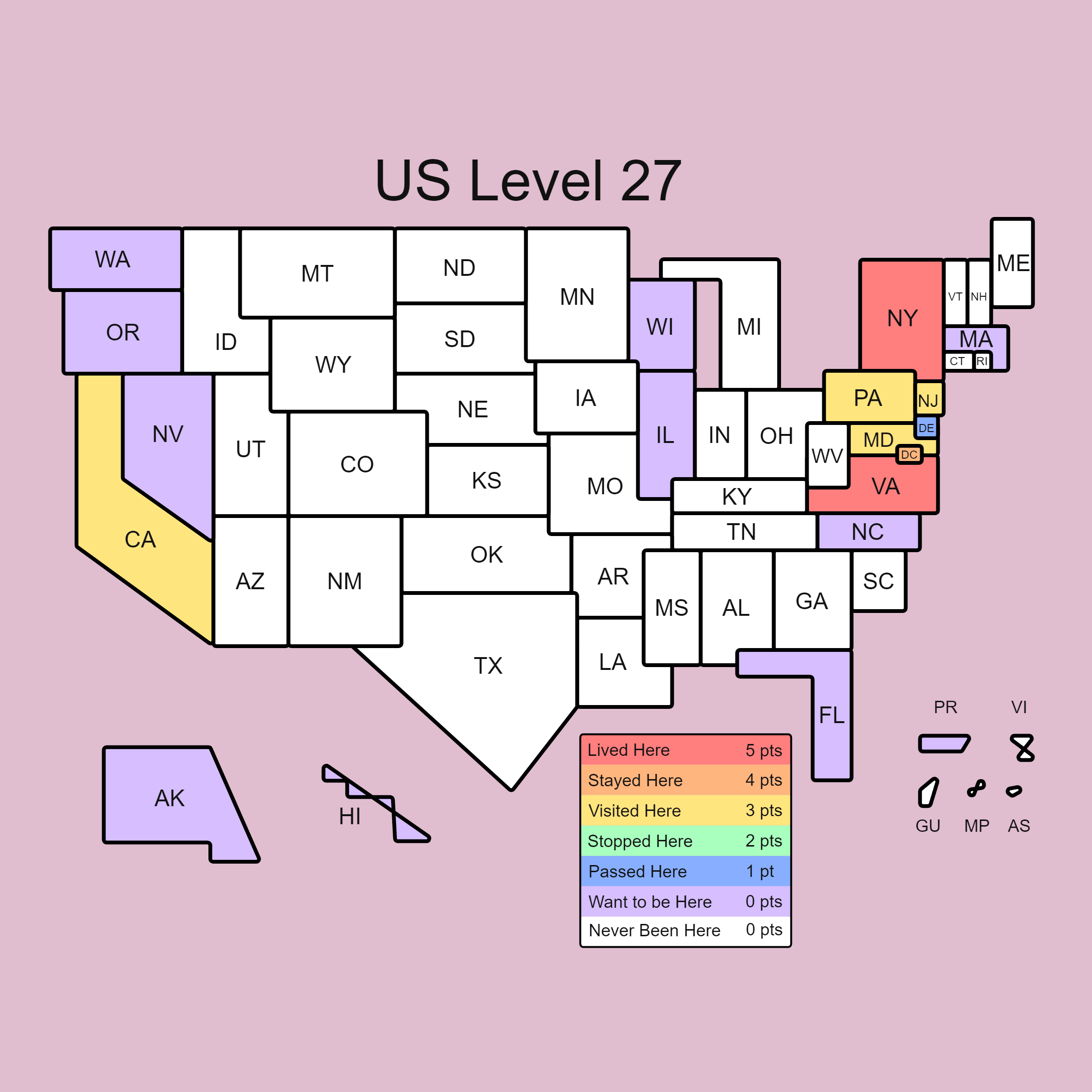
看到最近在网上很火的一个可以 mark 自己曾经去过的省份的互动应用正好公开了源代码。我突发奇想(not really)能不能通过快速替换地图的方式制作一个美国版。
在此之前我完全不懂 javascript,甚至不知道这样的 app 一般是用什么工具制作的。读了一下代码之后发现是利用 svg 制作地图(i.e. 在页面上划分出大小不一的各种形状),然后用 js 捕捉用户的动作,通过修改 css 来更改颜色和记分。在这之前我只稍微用过一点 php,不过我抱着相信原 repository 的代码没有问题所以我只需要 plugin 一部分内容的心态去尝试速成了一下 js 和其它相关知识。做出的成品是美国版和欧洲版。代码位于这里。

我觉得对我来说画地图比修改代码更好玩。但是半猜半翻 documentation 地理解一段完全不懂的代码也很有趣,like “哇,这东西还能这样”。
中间新增了一些功能,比如允许选择更喜欢的语言,欧洲地图有不接壤的多个图块需要染成相同的颜色(美国版和原来的中国版不存在这种情况),后来又因为背景色太难看又选不出喜欢的颜色,干脆把它做成了每点一次背景就随机换一种颜色。
现在大概处于勉强能读懂简单的 js 代码的程度。大概率不会去主动写新的东西知识储备也不是太够。不过因为我平时的 research 里理论分析比较多,不怎么(完全不)做应用相关的东西,所以偶尔做出一个这样的能给人用的小玩意儿感觉还挺不错的。
如果发现有什么问题或者有建议的话欢迎提出 issue 或者发起 pull request——虽然不能保证会去处理。也欢迎直接 fork 或者搬走代码。